на пункт 3, ответ один, пробовать и еще раз пробовать, когда не получается, что-то менять и еще раз пробовать 
Для просто сайтов с инфой и т.п. обычно берут готовую CMS типа вордпресса. И для магазинов тоже.
Самому стоит писать только когда нужно что-то нестандартное.
Это делают когда уже есть что хостить )
3 — Изучение программирования, как учиться, искать работу, и прочие полезные материалы
Благодарю за комментарий.
Я понимаю, что можно взять какой-нибудь конструктор по типу Tilda. Но задача на текущем этапе разобраться и дорасти хотя бы до джуна 
В сухом остатке, завтра закажу новые книги по PHP и MySQL.
Спасибо за совет
Какие книги посоветуешь по PHP и MySQL?
А на сайте-то что должно быть?
Может там серверную часть вообще не нужно писать если только статические страницы.
Лично я не читал никакие )
Работаю РНР-программистом уже пару лет.
Но до РНР был разный другой опыт. В целом не так важно с чего начинать, в Питоне тоже есть Джанго для веба.
Наверно до книг стоит начать какие-нибудь онлайн-курсы по самым основам, чтоб понять что как в целом. Ну и попробовать разные онлайн-курсы (если что-то не понравится и т.д.) проще, чем менять бумажные книги.
Список хороших онлайн-курсов по программированию
Большинство книг впрочем доступны и в электронном виде. У бумажных книг разве что есть небольшое преимущество, что раз уж сходил и купил, положил на видное место, то меньше вероятность забросить )
Ну как я понимаю, должно быть несколько страниц.
- о компании, о том, какой мой друг замечательный и как он уже несколько лет торгует
- Про фанеру
- Про утеплители
- Тут еще несколько страниц про материалы, про которые я не знаю
- Про доставку. Есть собственная газель и т.д.
- Ну и последняя страница - контакты. Телефон и схема проезда.
Как-то так представляю
Так.
Теперь вопрос по следующему шагу.
Сайт же должен располагаться где-то? Т.е. я должен где-то зарегистрировать учетную запись? Ну типа в гугл-диске и там делать физически сайт до его публикации?
Или я не прав?
Что делать дальше?
Подскажите, бывалые 
Для этого хватит HTML + CSS, серверные скрипты и БД тут не для чего использовать.
Для статических сайтов есть норм бесплатные хостинги (с возможностью использовать свой домен) типа Netlify, GitHub Pages.
Разве что сделать админку с редактированием и т.д. этих страниц, типа завелосипедить мини CMS )
Обычно во время разработки тестируют локально на своем компе. Re: Где найти хороший источник по установке и конфигурации LAMP?
Для открытия статических HTML страниц даже никакое доп. ПО типа веб-сервера не нужно, хватит любого браузера.
Спасибо.
Следующие книги куплю по HTML + CSS. Пока не буду заказывать, чтобы не было передоза по информации.
Да и жаба душит 
За рекомендацию спасибо
Да по HTML и CSS книги вряд ли сильно нужны, можно начать с любого справочника, примеров и прочих кратких материалов )
Введение в HTML | htmlbook.ru
Учебные курсы | WebReference (список справа)
Справочник HTML | WebReference
Еще поизучать HTML любого похожего сайта, нажав Ctrl+U или открыв DevTools (F12 или Ctrl+Shift+i) в любом браузере.
В книге по основам веб-разработки на РНР наверно тоже будет что-то про HTML, иначе ж как разрабатывать веб )
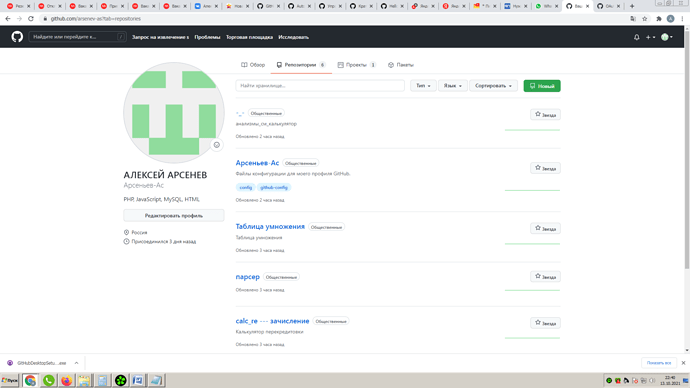
И еще вопрос. Зарегистрировался на ГитХабе. Создал репозитарий.
Дальше что делать?
Где должен писаться код? В файле Ридми?
Может быть есть где-то простая инструкция что дальше?
Про простую хз, про Гит целые книги есть ))
Писать в чем угодно у себя на компе. Через Гит синхронизировать файлы/изменения файлов, создавая коммиты.
Гитхаб это в первую очередь просто хостинг Гит репозиториев.
Гит либо консольный, либо один из кучи GUI (в IDE типа PhpStorm часто есть, или GitKraken, SmartGit, оф. клиент гитхаба, …).
а код там прямо писать можно?
Или его только копировать с компа?
В каком разделе это делать?
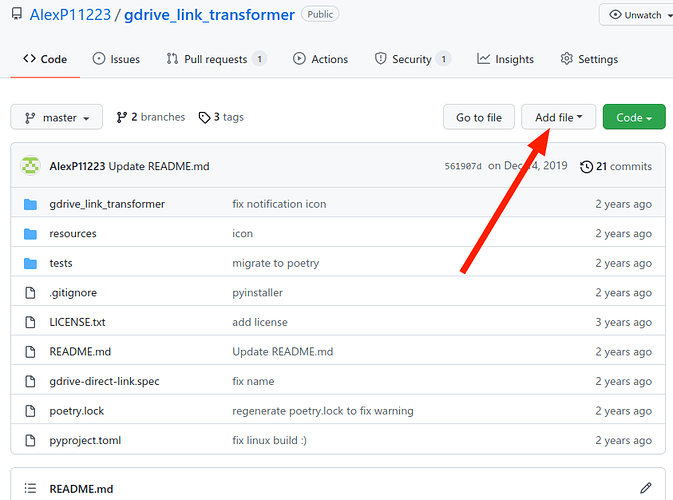
Я это вижу вот так.
Куда ткунуть?
Можно, но обычно неудобно.
Если зайти в репозиторий (ссылки в списке посередине на сриншоте выше), то там есть кнопки создания/редактирования файлов.
Но, например, как потом запустить проект и проверить результат?
И в идеале коммит — это какое-то небольшое законченное и минимально протестированное изменение, а не каждое сохранение файла. Сделал какую-то небольшую штуку (новую страницу сайта, исправление ошибки, …) — закоммитил.
Я через интерфейс гитхаба разве что ридми бывает редактирую.
Начал потихоньку кодить.
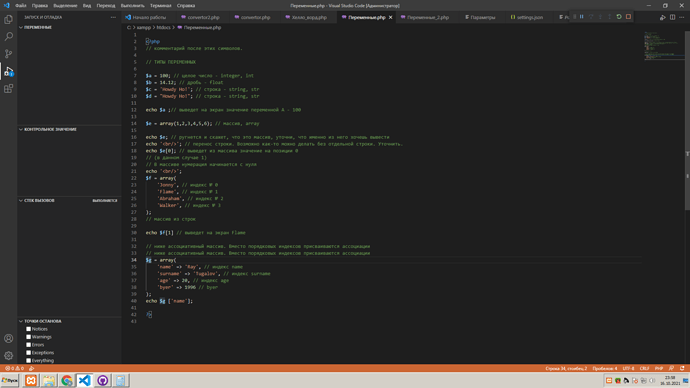
Теперь вопрос на миллион долларов:
Скачал Вижуал Студио Код.
Начал писать.
На 34-й строке выдает ошибку.
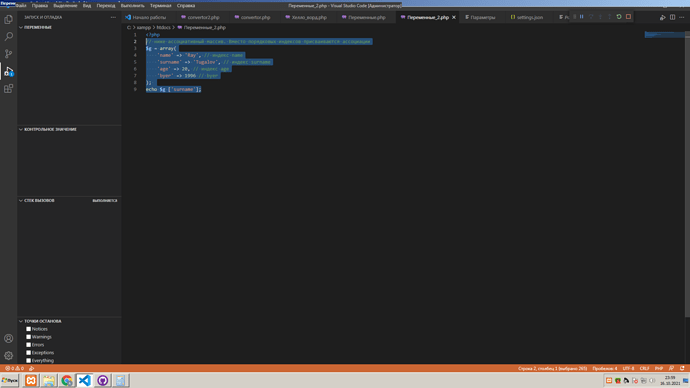
Удаляю все ниже 34-й - работает
Копирую это в отдельный файл - работает.
В чем прикол?
Как пофиксить?
Так а ошибку-то какую выдает?)