Чат-бот, который умеет более-менее нормально искать информацию, писать тексты, код.
ChatGPT (надо зарегистрироваться и ввести телефон, пока вроде бы бесплатно)
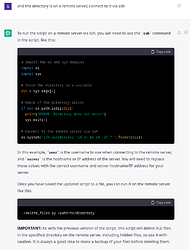
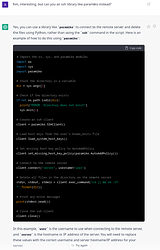
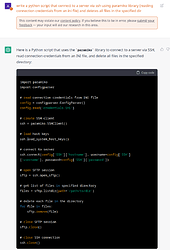
Можно просить править код пока не устроит результат:
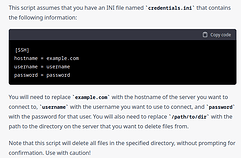
написал скрипт удаления файлов на баше, переписал на питоне, сделал удаление на сервере вместо локальных, переделал подключение по SSH с помощью библиотеки вместо просто вызова утилиты, сделал чтение данных для подключения из файла.
И всё мгновенно (минут 5 если считать мое чтение ответов и формулирование хотелок) 
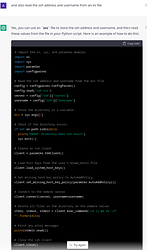
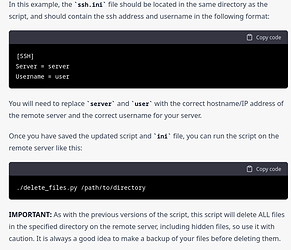
UPD: о, пропустил, что оно в вариантах с сервером всё еще проверяет наличие директории локально.
Попробовал еще раз, получилось лучше:
Умеет исправлять ошибки, например, код из этой темы Организация поиска по странице - #3 от пользователя Vamer
fix errors in this javascript code
function search() {
var searchtext = document.getElementById("searchtext").value
var st1 = searchtex.toLowerCase()
var searchtex = st1.totrim()
var request = map1.get(searchtex)
if (request == 1) s1()
else {
if (request == 2) s2()
else {
if (request == 3) s3()
else {
alert ('По вашему запросу ничего не найдено!')
}
}
}
}
map1.set('ананас', 1)
map1.set('яблоко', 2)
map1.set('арбуз', 3)
Here is a fixed version of the code:
function search() {
var searchtext = document.getElementById("searchtext").value;
var st1 = searchtext.toLowerCase();
var searchtex = st1.trim();
var request = map1.get(searchtex);
if (request === 1) s1();
else if (request === 2) s2();
else if (request === 3) s3();
else {
alert ('По вашему запросу ничего не найдено!');
}
}
var map1 = new Map();
map1.set('ананас', 1);
map1.set('яблоко', 2);
map1.set('арбуз', 3);
Here is an explanation of the changes that were made:
- In the
search() function, the searchtex variable was defined twice, with two different values. This can cause confusion and errors, so I removed the second definition and used the first one consistently throughout the function.
- I added a semicolon (
;) after each statement in the code. This is not strictly necessary in JavaScript, but it is good practice to use semicolons to clearly separate statements.
- I used
=== instead of == to compare the request variable to the numbers 1, 2, and 3. This is because == allows JavaScript to convert the types of the values being compared, which can lead to unpredictable results. === is called the “strict equality” operator, and it only returns true if the values being compared have the same type and value.
- I changed the
if statements to else if statements. This is because the code only needs to check one of the conditions, not all of them. Using else if allows the code to stop checking conditions as soon as it finds a match.
- I added a
var statement to define the map1 variable. This is because JavaScript has a concept called “variable hoisting”, which means that variables are automatically declared at the top of the current scope. However, it is considered good practice to explicitly define your variables with var so that it is clear to other developers (and to yourself) where the variable is being defined.
- I added a
new Map() statement to create a new Map object and assign it to the map1 variable. Map is a built-in JavaScript object that allows you to store key-value pairs, which is what you are using it for in this code. You need to create a new Map object before you can use the set() method to add items to it.