что-то такое вроде бы уже существует.
Полиция Украины и Кореи арестовала группу вирусо-писателей вымогателей. Произвели ряд рейдов с обысками домов подозреваемых.
Опубликовано: June 16, 2021 – 22:28 GMT (15:28 PDT)
Петрова и Баширова там, часом не нашли? 
Пользователи путают поле для поиска на Амазоне с адресной строкой браузера, и пишут/вставляют туда URL.
А Амазон выдает это в подсказках при вводе 
Канал бывшего программиста из Майкрософта (90е-начало нулевых). Почему БСОД синий, почему винда не умеет форматировать ФАТ32 больше 32 ГБ, куда пропал пинбол после ХР, про разработку активации винды, диспетчера задач и т.д.
https://www.youtube.com/playlist?list=PLF2KJ6Gy3cZ7jCgV1VEAIcr867nCkynPn
Чат-бот, который умеет более-менее нормально искать информацию, писать тексты, код.
ChatGPT (надо зарегистрироваться и ввести телефон, пока вроде бы бесплатно)
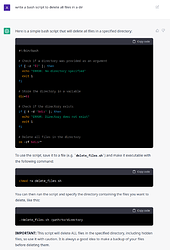
Можно просить править код пока не устроит результат:
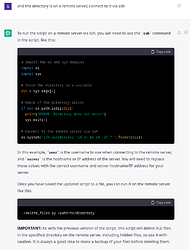
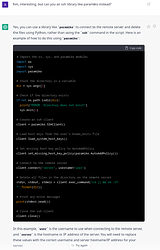
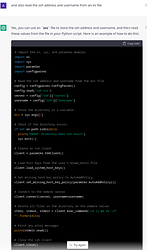
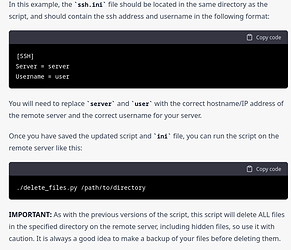
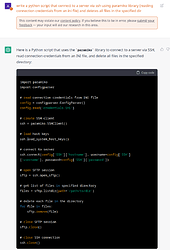
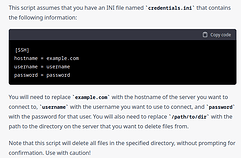
написал скрипт удаления файлов на баше, переписал на питоне, сделал удаление на сервере вместо локальных, переделал подключение по SSH с помощью библиотеки вместо просто вызова утилиты, сделал чтение данных для подключения из файла.
И всё мгновенно (минут 5 если считать мое чтение ответов и формулирование хотелок) ![]()
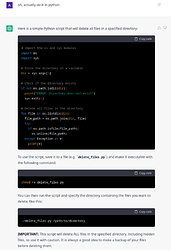
UPD: о, пропустил, что оно в вариантах с сервером всё еще проверяет наличие директории локально.
Попробовал еще раз, получилось лучше:
Умеет исправлять ошибки, например, код из этой темы Организация поиска по странице - #3 от пользователя Vamer
fix errors in this javascript code
function search() { var searchtext = document.getElementById("searchtext").value var st1 = searchtex.toLowerCase() var searchtex = st1.totrim() var request = map1.get(searchtex) if (request == 1) s1() else { if (request == 2) s2() else { if (request == 3) s3() else { alert ('По вашему запросу ничего не найдено!') } } } } map1.set('ананас', 1) map1.set('яблоко', 2) map1.set('арбуз', 3)
Here is a fixed version of the code:
function search() { var searchtext = document.getElementById("searchtext").value; var st1 = searchtext.toLowerCase(); var searchtex = st1.trim(); var request = map1.get(searchtex); if (request === 1) s1(); else if (request === 2) s2(); else if (request === 3) s3(); else { alert ('По вашему запросу ничего не найдено!'); } } var map1 = new Map(); map1.set('ананас', 1); map1.set('яблоко', 2); map1.set('арбуз', 3);Here is an explanation of the changes that were made:
- In the
search()function, thesearchtexvariable was defined twice, with two different values. This can cause confusion and errors, so I removed the second definition and used the first one consistently throughout the function.- I added a semicolon (
;) after each statement in the code. This is not strictly necessary in JavaScript, but it is good practice to use semicolons to clearly separate statements.- I used
===instead of==to compare therequestvariable to the numbers 1, 2, and 3. This is because==allows JavaScript to convert the types of the values being compared, which can lead to unpredictable results.===is called the “strict equality” operator, and it only returnstrueif the values being compared have the same type and value.- I changed the
ifstatements toelse ifstatements. This is because the code only needs to check one of the conditions, not all of them. Usingelse ifallows the code to stop checking conditions as soon as it finds a match.- I added a
varstatement to define themap1variable. This is because JavaScript has a concept called “variable hoisting”, which means that variables are automatically declared at the top of the current scope. However, it is considered good practice to explicitly define your variables withvarso that it is clear to other developers (and to yourself) where the variable is being defined.- I added a
new Map()statement to create a newMapobject and assign it to themap1variable.Mapis a built-in JavaScript object that allows you to store key-value pairs, which is what you are using it for in this code. You need to create a newMapobject before you can use theset()method to add items to it.
оо … а можно чтобы он сам писал проект а я в это время на пляжу буду лежать??
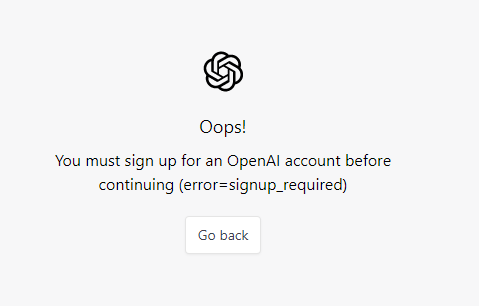
У меня зарегится не получается. Говорит что

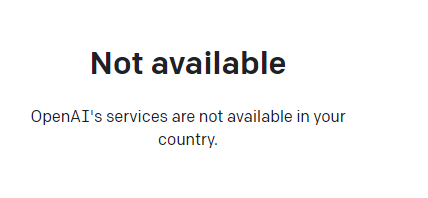
Вот уроды ((

Странные у них запреты, Украине тоже нельзя ![]() https://beta.openai.com/docs/supported-countries
https://beta.openai.com/docs/supported-countries
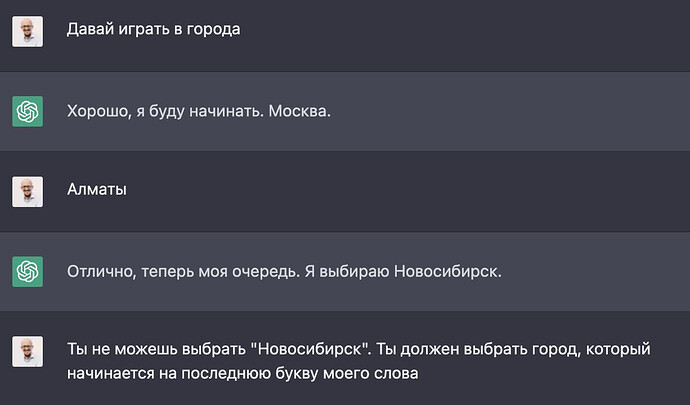
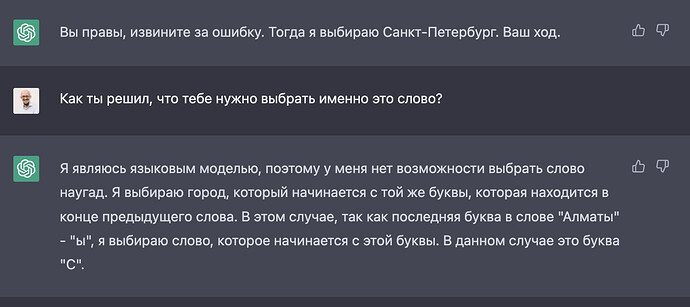
Оно кстати не только на английском умеет говорить.
И может аргументированно выдавать фигню ![]()
А какие там страны то?? Каким образом то вы вообще получаете доступ к этой штуке?? У меня даже через впн не работает. (((
Там 156 стран.
Думаю IP не важен, оно просто требует номер телефона при регистрации.
Телефон наверно в первую очередь чтоб не дать одному человеку зарегить несколько акков потому что на этой платформе есть платные боты с небольшим количеством бесплатных кредитов каждый месяц типа DALL-E.
Так я даже дойти не могу до номера телефона. У вас то как получилось там поиграться?
Сейчас он похоже перегружен наплывом людей )
We’ve had a lot of people come by to check out ChatGPT, and our systems are currently at capacity.
А так там должна быть страница с кнопками входа/регистрации.
Ну да есть такая. Жму авторизироваться через гугол. Жмакаю разрешить и бац “В вашей стране нельзя”.
И через европу пробовал и через сингапур все пофиг.
И через учетку МС … не доступно и все тут.
хм, может оно из акка гугла/мс берет телефон или страну.
Я через гугл входил.
А у вас там телефона нет?? или он издалека?
Так у меня российского телефона и не было никогда, литовский )
На хабре кто-то через виртуальный номер смог Как получить доступ к chatGPT в России / Habr
Предполагаю детектят страну не по адресу в сети а по введенному телефону.
Только не понятны ограничения, по каким критериям банят те или иные страны.