Здравствуйте. Помогите побороть глюк.
Есть стиль кнопки:
<UserControl.Resources>
<Style TargetType="Button" x:Name="ResetZoomButtonStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border BorderThickness="3" BorderBrush="{StaticResource ContourGreenColor}" CornerRadius="3">
<Border Background="AliceBlue">
<Grid Margin="2">
<Ellipse Width="{Binding ActualWidth}" Height="{Binding ActualHeight}" Margin="12" Stroke="{StaticResource ContourGreenColor}" StrokeThickness="2" Fill="{StaticResource ContourGreenColor}"/>
<Ellipse Stroke="{StaticResource ContourGreenColor}" StrokeThickness="2"/>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Border>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
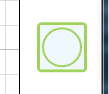
В режиме конструктора я вижу нормальное отображение кнопки:

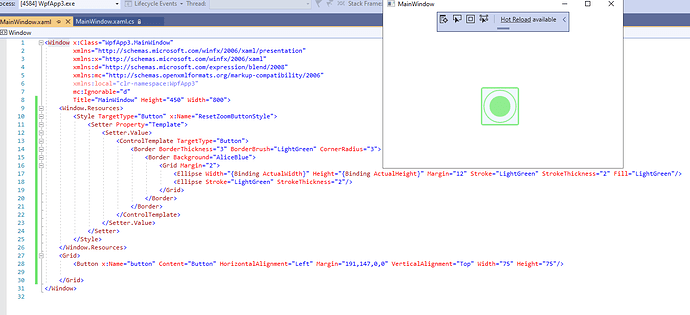
А когда запускаю программу то почему то центральный кружок пропадает.

Местами элементы менял, но все равно никак не удается побороть этот глюк.
В чем тут дело??