Здравствуйте. Есть блок с вкладками, а именно - раскрывающиеся вкладки типа Аккордеон. Необходимо вставить картинку в названии каждой вкладки перед текстом. Как это сделать при помощи кода html?
Слишком неконкретный вопрос 
Картинка это например тег img.
<div>
<img src="https://cultofthepartyparrot.com/parrots/hd/partyparrot.gif" height="24"/>
Название вкладки
</div>
Да, но куда вставить этот код, чтобы открытие вкладки сохранилось? Мой код выше, можете, пожалуйста, подсказать?
Ну так вставьте img куда-нибудь рядом с названием.
Если получится не то, что ожидалось, то продолжайте экспериментировать. 
Так а в коде что сейчас?
Если это бутстрап, то вот вставил в оф. пример аккардиона и ничего не сломалось.
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<img src="https://cultofthepartyparrot.com/parrots/hd/partyparrot.gif" height="24"/>
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
</div>
У меня есть код:
<div class="mbr-overlay" mbr-if="overlay&&bg.type!== 'color'" mbr-style="{'opacity': overlayOpacity, 'background-color': overlayColor}">
</div>
<div class="container">
<div class="media-container-row">
<div class="col-12 col-md-12">
<div class="section-head text-center space30">
<h2 class="mbr-section-title pb-3 mbr-fonts-style" mbr-theme-style="display-2" mbr-if="showTitle">
Аккордеон
</h2>
</div>
<div class="clearfix"></div>
<div id="bootstrap-toggle" class="toggle-panel accordionStyles tab-content">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<a role="button" class="collapsed panel-title" data-toggle="collapse" data-core href="#collapse1" aria-expanded="false" aria-controls="collapse1">
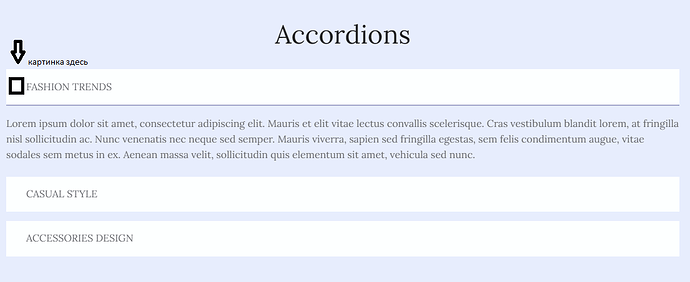
<h4 class="mbr-fonts-style" mbr-theme-style="display-4"><img src="logo-small.png" height="24" style="float: none;">Заголовок вкладки</h4>
</a>
</div>
<div id="collapse1" class="panel-collapse noScroll collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p class="mbr-fonts-style mbr-text panel-text" mbr-theme-style="display-4" data-app-selector=".panel-text">
Текст вкладки. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris et elit vitae lectus convallis scelerisque. Cras vestibulum blandit lorem, at fringilla nisl sollicitudin ac. Nunc venenatis nec neque sed semper. Mauris viverra, sapien sed fringilla egestas, sem felis condimentum augue, vitae sodales sem metus in ex. Aenean massa velit, sollicitudin quis elementum sit amet, vehicula sed nunc.</p>
</div>
</div>
</div>
Что именно и в какое именно место мне нужно вставить? Я вижу, что вы профессионалы в этом деле, но я нет  и поэтому спрашиваю у вас)
и поэтому спрашиваю у вас)
У меня и без картинки тут не открываются )
Какие библиотеки каких версий тут используются?
А где это можно посмотреть?)
А где вы взяли этот проект? Обычно автор в курсе этого )
Посмотреть что подключено в <link>, <script> в этом файле (если это просто статичный HTML, который можно просто открыть отдельно).
Это не отдельная страница, ее так не открыть, сайт на платформе Mobirise, в ней есть блоки. Конкретно блок Аккордеон и нужно изменить.
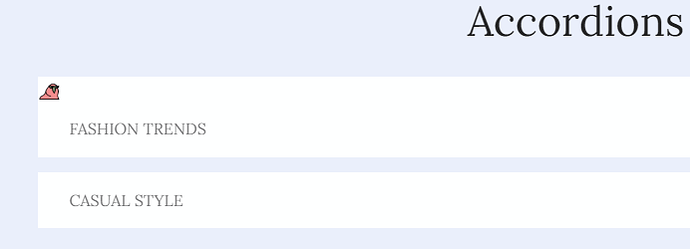
С Bootstrap 4 у меня работает код выше, картинка ничего не ломает.
<div class="container">
<div class="media-container-row">
<div class="col-12 col-md-12">
<div class="section-head text-center space30">
<h2 class="mbr-section-title pb-3 mbr-fonts-style" mbr-theme-style="display-2" mbr-if="showTitle"> Аккордеон </h2>
</div>
<div class="clearfix"></div>
<div id="bootstrap-toggle" class="toggle-panel accordionStyles tab-content">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<a role="button" class="collapsed panel-title" data-toggle="collapse" data-core href="#collapse1" aria-expanded="false" aria-controls="collapse1">
<h4 class="mbr-fonts-style" mbr-theme-style="display-4">
<img src="https://cultofthepartyparrot.com/parrots/hd/partyparrot.gif" height="24" style="float: none;">
Заголовок вкладки
</h4>
</a>
</div>
<div id="collapse1" class="panel-collapse noScroll collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p class="mbr-fonts-style mbr-text panel-text" mbr-theme-style="display-4" data-app-selector=".panel-text"> Текст вкладки. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris et elit vitae lectus convallis scelerisque. Cras vestibulum blandit lorem, at fringilla nisl sollicitudin ac. Nunc venenatis nec neque sed semper. Mauris viverra, sapien sed fringilla egestas, sem felis condimentum augue, vitae sodales sem metus in ex. Aenean massa velit, sollicitudin quis elementum sit amet, vehicula sed nunc.</p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<a role="button" class="collapsed panel-title" data-toggle="collapse" data-core href="#collapse2" aria-expanded="false" aria-controls="collapse2">
<img src="https://cultofthepartyparrot.com/parrots/hd/partyparrot.gif" height="24" style="float: none;">
<h4 class="mbr-fonts-style" mbr-theme-style="display-4">
Заголовок вкладки 2
</h4>
</a>
</div>
<div id="collapse2" class="panel-collapse noScroll collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p class="mbr-fonts-style mbr-text panel-text" mbr-theme-style="display-4" data-app-selector=".panel-text"> Текст вкладки. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris et elit vitae lectus convallis scelerisque. Cras vestibulum blandit lorem, at fringilla nisl sollicitudin ac. Nunc venenatis nec neque sed semper. Mauris viverra, sapien sed fringilla egestas, sem felis condimentum augue, vitae sodales sem metus in ex. Aenean massa velit, sollicitudin quis elementum sit amet, vehicula sed nunc.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
https://www.codeply.com/p/lAU73AWyCD
Так что если при вставке картинки что-то ломается, то видимо это особенности Mobirise и надо спрашивать тех. поддержку.