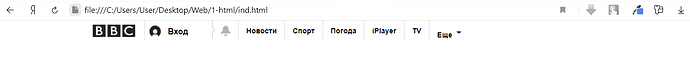
Здравствуйте. Проблема в том, что после текста, вставляя картинку текст смещается вниз . Пробовал через padding смещать, результат не дало. Проблему решил путем вставления картинку в новый блок div, но хотелось бы узнать, почему в прошлом боке текст смещался? P.s код писал по курсу, но в какой-то момент решил сделать самостоятельно, но получилась такая вот проблема.
<html>
<head>
<title>BBC TECH</title>
<style type="text/css">
#менюbbc {
width: 1000px;
height: 40px;
margin: 0 auto;
}
#bbc {
margin-top: 5px;
margin-left: px;
float: left;
margin-right: 15px;
}
body {
margin: 0;
padding:0;
font-family: ReithSans, Arial, Helvetica, freesans, sans-serif;
}
.border {
float: left;
border-left: 1px #e0e0e0 solid;
height: 100%;
}
#login {
width: 40px;
margin-top: 5px;
float: left;
margin-right: 5px;
}
#вход {
font-weight: bold;
position: relative;
top:14;
padding-right: 40px;
float: left;
}
#f {
float: left;
height: 40;
}
#b {
float: left;
padding-top: 3;
margin-right: 10px;
}
.border-class {
font-weight: bold;
font-size: 90%;
padding:13px 15px 0 15px;
height: 27;
}
</style>
</head>
<body>
<div id="менюbbc">
<img id="bbc" src="bbc/bbc.png">
<div id="разделитель" class="border">
<img id="login" src="bbc/login.png">
<span id="вход">Вход</span>
</div>
<div id="панель2">
<img id="f" src="bbc/f.png">
<img id="b" src="bbc/b.png">
</div>
<div class="border border-class" >
Новости
</div>
<div class="border border-class" >
Спорт
</div>
<div class="border border-class" >
Погода
</div>
<div class="border border-class" >
iPlayer
</div>
<div class="border border-class" >
TV
</div>
<div class="border border-class" >
Еще
<img id="n" src="bbc/n.png">
</div>
</div>
</body>
</html>

 Как минимум же неудобно постоянно язык переключать.
Как минимум же неудобно постоянно язык переключать.