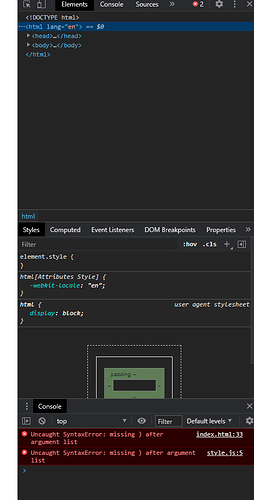
В колледже мы писали код для того, что бы создать таблицу 10 на 10 и при помощи JS сделали так, что бы в каждой ячейке появлялось случайное число от 0 до 100 и если число больше 50 то его ячейка красилась в случайный цвет. Мы это сделали и всё работало, я скопировал код и скинул его себе в личные сообщения, что бы когда пришёл домой мог чего-нибудь добавить в него, но тут выдаёт ошибку и я не понимаю, что не так, а если и “исправляю” ошибку, то тогда ничего не работает. Помогите пожалуйста
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>не Лучший сайт</title>
<style>
td {
border: 1px solid black;
}
</style>
</head>
<body>
<script>
function getNumber(n){
return Math.floor(Math.random() * n)
}
console.log(getNumber(10))
function getRGB(){
return rgba(${getNumber()},${getNumber()},${getNumber()})
}
let tb = "<table>";
for (let n = 0; n < 10; n++) {
tb += "<tr>"
for (let m = 0; m < 10; m++) {
let x = getNumber(100)
if(x>=50){
tb += <td style="background:rgba(${getNumber(255)},${getNumber(255)},${getNumber(255)});">${x}</td>
}else{
tb += "<td>" + x + "</td>"
}
}
tb += "</tr>"
}
tb += "</table>"
document.write(tb)
</script>
</body>
</html>