Какую именно?
И что вообще нужно сделать. И зачем. И почему нельзя скопировать прямо оттуда, где она уже есть.
«В CSS за положением по Z-оси отвечает свойство z-index, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие.»
Ну видите вместо углов там какая-то кривая Базье
Если так сделать, то при ресайзе окна оно будет ехать.
Кнопка с круглыми углами нужна что ли?
border-radius - CSS: Cascading Style Sheets | MDN
Проблема только в том, что если делать как тут с цветом и т.д. How To Create Round Buttons, то не будет анимаций кнопки при нажатии, наведении.
Но по “css rounded button” можно что-нибудь нагуглить. Или взять какой-нибудь Bootstrap.
у картинки с наковальней помятые углы
Тоже можно border-radius. https://jsfiddle.net/kqtmg2y7/
<img class="rounded-corner" height="300" src="https://cdn2.thecatapi.com/images/obRjvWv-e.jpg"/>
<div class="rounded-corner" style="background: url(https://cdn2.thecatapi.com/images/MTY0Njk3MQ.jpg); width: 300px; height: 400px;">
</div>
.rounded-corner {
border-radius: 0 0 70% 0;
}
Или
clip-path - CSS: Cascading Style Sheets | MDN
Clip Path Generator - UpLabs
Это понятно. Но в моем тестовом макете форма произвольная. Это не круг и не овал. Это какая-то фигура Лессажу.
Так clip-path и есть произвольное, как в SVG.
Но не вручную же все точки попиксельно подбирать, правильно? Даже если вручную, то добиться полного соответствия с макетом всё-равно не получится.
А я так понимаю, что большинство реальных заказчиков будут требовать пиксель-пёрфект ![]()
Открыть SVG и скопировать точки оттуда (path, …)?
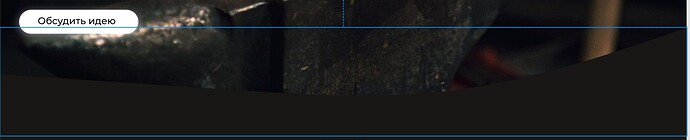
О, я, наконец тоже увидел. Всего шесть уточняющих вопросов понадобилось и два раунда телепатии. А ведь можно было сразу подробно расписать, что на этой картинке есть и что именно обведено синей рамкой. Например: «Скриншот состоит из фоновой картинки, круглой кнопки и однородной нижней части, которую отделяет от картинки плавная кривая. Я обвёл эту странную кривую синей рамкой и хочу так же сделать, чтобы мой фон отделялся от моей картинки кривой линией. Как сделать такое разделение.»
Я же не к ChatGPT обращаюсь.
Если речь идёт про “загогулину”, по-моему тут и без телепатии всё очевидно. Какая на скриншоте есть ещё загогулина, кроме этой?
<path fill-rule="evenodd" clip-rule="evenodd" d="M0 96.8571L80.4 102.238C159.6 107.619 320.4 118.381 480 129.143C639.6 139.905 800.4 150.667 960 129.143C1119.6 107.619 1280.4 53.8095 1359.6 26.9048L1440 0V226H1359.6C1280.4 226 1119.6 226 960 226C800.4 226 639.6 226 480 226C320.4 226 159.6 226 80.4 226H0V96.8571Z" fill="#181715"/>
Почему-то буквы пишутся с цифрами без пробелов ![]()
Тут вроде с пробелами пишут.
Без пробелов писать тоже можно, это нормально:
«
- Superfluous white space and separators (such as commas) may be eliminated; for instance, the following contains unnecessary spaces:
M 100 100 L 200 200
It may be expressed more compactly as:
M100 100L200 200
»
https://www.w3.org/TR/SVG/paths.html#PathDataGeneralInformation
если сделать так:
background-image: url("../images/main_background.png");
clip-path: path("M0 96.8571L80.4 102.238C159.6 107.619 320.4 118.381 480 129.143C639.6 139.905 800.4 150.667 960 129.143C1119.6 107.619 1280.4 53.8095 1359.6 26.9048L1440 0V226H1359.6C1280.4 226 1119.6 226 960 226C800.4 226 639.6 226 480 226C320.4 226 159.6 226 80.4 226H0V96.8571Z");То видно только часть изображения формой как в SVG. А мне надо наоборот. Чтобы эта часть скрывалась. И ещё эту область передвинуть как-то надо ![]()
А если таких областей несколько надо? ![]() Например, внизу картинки загогулина и вверху загогулина.
Например, внизу картинки загогулина и вверху загогулина.
Предполагаю, макеты с такими загогулинами - не редкость. Как тогда их верстают? ![]()
На курсах такому не учили.
Вряд ли, на большинстве сайтов нет никаких загогулин, и вообще минимализм.
Тут она странная какая-то и непонятно зачем.
Найти сайты с загогулинами и посмотреть )
Наверно как-то так html - Create a Reverse Clip-Path - CSS or SVG - Stack Overflow
Или <mask> - SVG: Scalable Vector Graphics | MDN
Или точки поменять в векторном редакторе, наверно там есть что-то для упрощения такого инвертирования.
Или можно вспомогательную программку написать. входной язык формальный, можно распарсить. Выходной тоже понятен.
Но делать этого мы, конечно, не будем.

![Сильное заявление, проверять я его конечно не буду [Сергей Дружко]](https://img.youtube.com/vi/rete1Wk3TW8/hqdefault.jpg)