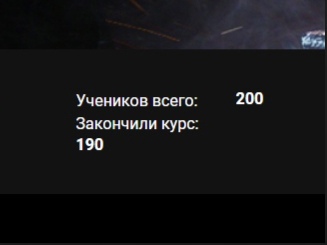
элементы нужно поставить по горизонтали, верхнее значение получилось, а нижнее нет
HTML:
<div class="main-left">
<div class="main-top">
<div class="main-text-top">Учеников всего:</div>
<div class="main-namber-top">200</div>
</div>
<div class="main-bottom">
<div class="main-text-bottom">Закончили курс:</div>
<div class="main-namber-bottom">190</div>
</div>
</div>
CSS:
.main-left {
padding-left: 81px;
}
.main-text-top {
font-weight: 400;
font-size: 16px;
color:#fff;
float: left;
line-height: 23px;
width: 160px;
}
.main-text-bottom {
font-weight: 400;
font-size: 16px;
color:#fff;
float: left;
line-height: 23px;
width: 270px;
}
.main-namber-top {
font-weight: 700;
font-size: 16px;
color:#fff;
}
.main-namber-bottom {
font-weight: 700;
font-size: 16px;
color:#fff;
}