Как сделать бэкграунд как в макете? Не могу, 3 часа экспериментирую, не получается.
Дошёл до того, что уже на форум полез. Кстати первый раз тут, жду ответов, спасибо 
Квадраты на фоне можно например сделать отдельными блоками с помощью z-index.
Или как тут https://stackoverflow.com/a/47495275/964478
Код лучше выкладывать текстом с помощью кнопки Код.
Щас попробую, если что - отпишу, спасибо
Всё ровно не понял как делать, был бы благодарен, если бы вы помогли мне, не сталкивался с таким никогда.
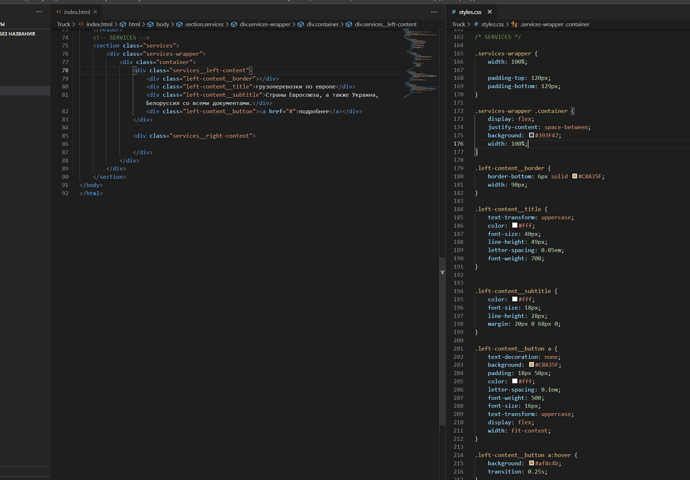
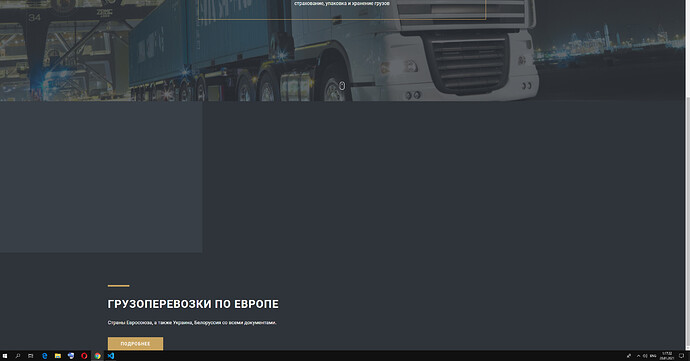
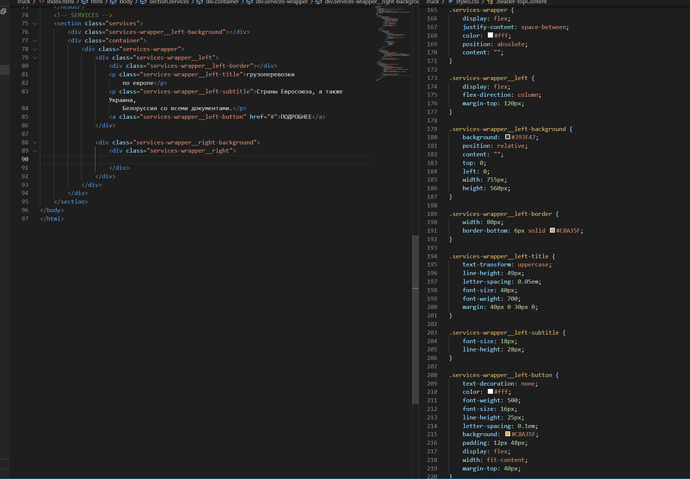
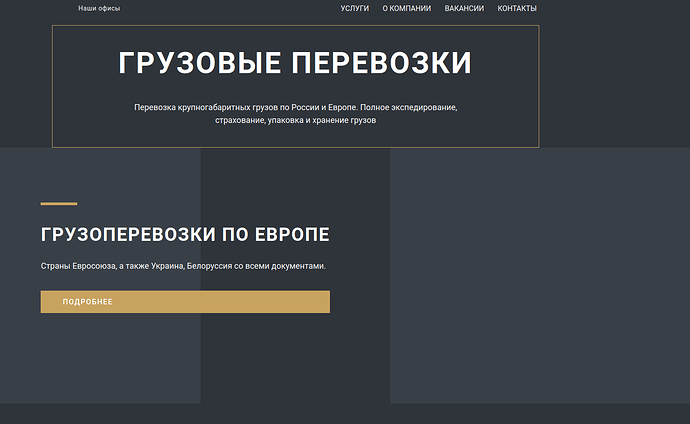
Моя работа -
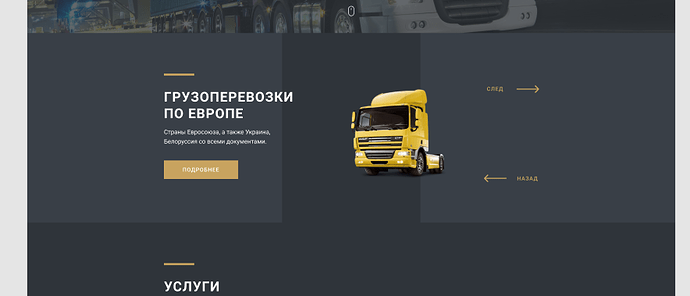
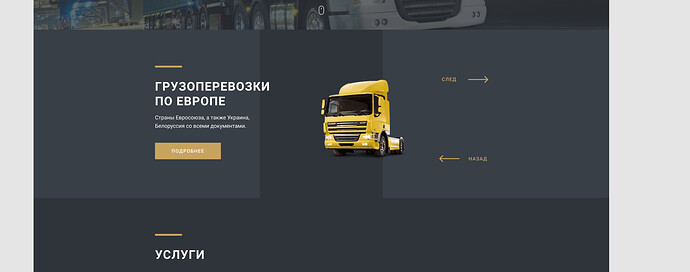
Макет -
Как нормально код вставлять и HTML и CSS я не знаю.
Поэтому прикрепляю скрин:
.container {
margin: 0 auto;
width: calc(100% - 810px);
}
Вот код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Truck</title>
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
</head>
<body>
<!-- HEADER -->
<header>
<div class="header-topContent">
<div class="container">
<div class="header-topContent__wrapper">
<div class="header-topContent__text lang">
<a class="lang-link" href="#">РУС</a>
<a class="lang-link" href="#">ENG</a>
<a class="lang-link" href="#">FR</a>
</div>
<div class="header-topContent__text">
<a href="#">8 (800) 123-45-67</a>
</div>
<div class="header-topContent__text">
<a href="#">sales@log.ru</a>
</div>
</div>
</div>
</div>
<!-- NAVIGATION -->
<nav>
<div class="nav-wrapper">
<div class="container">
<div class="nav">
<div class="nav__left">
<div class="nav-logo">
<img src="public/img/header/logo.png" alt=""/>
<img src="public/img/header/logoText.png" alt=""/>
</div>
<div class="nav-text">
<img src="public/img/header/gps.svg" alt=""/>
<p>Наши офисы</p>
</div>
</div>
<div class="nav__right">
<ul class="nav__right-list">
<li>услуги</li>
<li>о компании</li>
<li>вакансии</li>
<li>контакты</li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<!-- HEADER-CENTER -->
<div class="header-center">
<div class="container">
<div class="header-center__wrapper-content">
<div class="header-center__text">
<div class="header-center__title">Грузовые перевозки</div>
<div class="header-center__subtitle">Перевозка крупногабаритных грузов по России и Европе. Полное экспедирование, страхование, упаковка и хранение грузов</div>
</div>
</div>
<div class="header-center__svg-mouse">
<img src="public/img/header/mouse.svg" alt=""/>
</div>
</div>
</div>
</header>
<!-- SERVICES -->
<section class="services">
<div class="services-wrapper__left-background"></div>
<div class="container">
<div class="services-wrapper">
<div class="services-wrapper__left">
<div class="services-wrapper__left-border"></div>
<p class="services-wrapper__left-title">грузоперевозки
по европе</p>
<p class="services-wrapper__left-subtitle">Страны Евросоюза, а также Украина,
Белоруссия со всеми документами.</p>
<a class="services-wrapper__left-button" href="#">ПОДРОБНЕЕ</a>
</div>
<div class="services-wrapper__right-background">
<div class="services-wrapper__right">
</div>
</div>
</div>
</div>
</section>
</body>
</html>
Вот CSS:
* {
font-family: 'Roboto', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background:#2F343A;
}
header {
color: #fff;
}
.header-topContent {
background-color: #C8A35F;
}
.container {
margin: 0 auto;
width: calc(100% - 810px);
}
.header-topContent__wrapper {
display: flex;
justify-content: space-between;
}
.header-topContent__wrapper a {
text-decoration: none;
color: #fff;
}
.lang > * + * {
padding-left: 10px;
}
.header-topContent__text {
margin: 16px 0;
}
.lang-link {
opacity: 0.6;
}
.lang-link:hover {
opacity: 1;
}
/* NAVIGATION */
.nav {
display: flex;
justify-content: space-between;
align-items: center;
margin: 27px 0;
}
.nav__left {
display: flex;
align-items: center;
height: 100%;
}
.nav-logo {
display: flex;
align-items: center;
padding-right: 30px;
border-right: 1px solid #fff;
}
.nav-logo img {
pointer-events: none;
}
.nav-logo > * + * {
padding-left: 11px;
}
.nav-text {
margin-left: 30px;
align-items: center;
display: flex;
}
.nav-text p {
font-size: 14px;
line-height: 16px;
font-weight: 400;
letter-spacing: 0.05em;
padding-left: 10px;
}
.nav__right-list {
display: flex;
list-style-type: none;
text-transform: uppercase;
}
.nav__right-list li {
padding-right: 30px;
height: 100%;
}
/* HEADER-CENTER */
.header-center {
background: url("public/img/header/bg.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 800px;
}
.header-center .container {
height: 100%;
}
.header-center__wrapper-content {
height: 91%;
display: flex;
justify-content: center;
align-items: center;
}
.header-center__text {
text-align: center;
border: 1px solid #C8A35F;
padding: 45px 0;
}
.header-center__title {
font-size: 64px;
font-weight: 700;
line-height: 75px;
letter-spacing: 0.05em;
text-transform: uppercase;
padding-bottom: 45px;
width: fit-content;
margin: 0 auto;
}
.header-center__subtitle {
font-size: 18px;
line-height: 28px;
font-weight: normal;
width: 70%;
display: inline-block;
}
.header-center__svg-mouse {
display: flex;
justify-content: center;
align-items: center;
}
.header-center__svg-mouse img:hover {
cursor: pointer;
}
/* SERVICES */
.services-wrapper {
display: flex;
justify-content: space-between;
color: #fff;
position: absolute;
content: "";
}
.services-wrapper__left {
display: flex;
flex-direction: column;
margin-top: 120px;
}
.services-wrapper__left-background {
background: #393F47;
position: relative;
content: "";
top: 0;
left: 0;
width: 755px;
height: 560px;
}
.services-wrapper__left-border {
width: 80px;
border-bottom: 6px solid #C8A35F;
}
.services-wrapper__left-title {
text-transform: uppercase;
line-height: 49px;
letter-spacing: 0.05em;
font-size: 40px;
font-weight: 700;
margin: 40px 0 30px 0;
}
.services-wrapper__left-subtitle {
font-size: 18px;
line-height: 28px;
}
.services-wrapper__left-button {
text-decoration: none;
color: #fff;
font-weight: 500;
font-size: 16px;
line-height: 25px;
letter-spacing: 0.1em;
background: #C8A35F;
padding: 12px 48px;
display: flex;
width: fit-content;
margin-top: 40px;
}
Я не особо верстальщик, но по-моему тут нужен либо float, либо position: absolute, а не relative.
<div class="background-rect services-wrapper__left-background"></div>
<div class="background-rect services-wrapper__right-background"></div>
.background-rect {
background: #393F47;
width: 755px;
height: 560px;
}
.services-wrapper__left-background {
float: left;
}
.services-wrapper__right-background {
float: right;
}
https://jsfiddle.net/AlexP11223/jyzp3kLq/6/
Да что там знать, вставить и нажать кнопку сверху ) FAQ по функциональности форума
Только непонятно откуда лишние переводы строк взялись 
Спасибо большое!!!
А можно способ с position? Вот его пробовал практиковать, вообще не получалось, без флота, ибо флот уже не используется в современной вёрстке
Так это речь наверно про то, что для layout, обычного позиционирования основных элементов вместо float и position появились всякие флексы, гриды.
Но для подобных задач про расположение элемента на фоне другого они вроде бы не предназначены.
Тут же цель просто впихнуть что-то в фон не трогая остальное. Так что не думаю, что тут это имеет значение.
Вообще макет странный. Непонятно как это должно работать на маленьких экранах (смартфоны), или экранах больше этого макета.