Доброго времени суток. Помогите найти ошибку…
В html не работает как надо последний абзац, не знаю почему?
<Doctype html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>Пишем стили</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 id="header" >Заголовок первого уровня</h1>
<p class="style">Здесь находится <i>текст</i> параграфа</p>
<h3 id="Example" class="style">Заголовок третьего уровня</h3>
<h1 id="Example">Заголовок первого уровня</h1>
<p id="text">Ещё немного текста здесь!!!<br>
Ещё немного текста здесь!!!</p>
<a href="#" class="href" title="Проверка">Стили для ссылок</a>
<p class="end">Новый абзац, новый текст</p>
</body>
</html>
Код CSS:
body{
background: url('https://cdn.trinixy.ru/pics4/20110823/bodb/5/squirrel_06.jpg') no-repeat #ddeea5 center top ;
}
#header{
color: green;
}
#header_1{
color: pink
}
.style{
color: green
}
h3.style{
color: blue
}
i{
color: black;
}
p#text:first-line{
color: red
}
#text{
color:green
}
.href:{
color: blue;
text-decoration: overline;
}
.href:hover{
color: green;
text-decoration: overline;
}
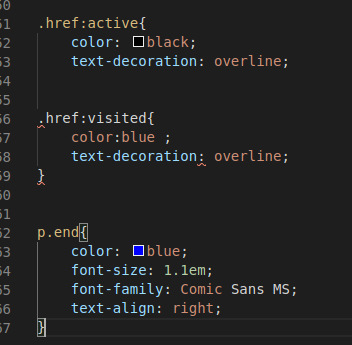
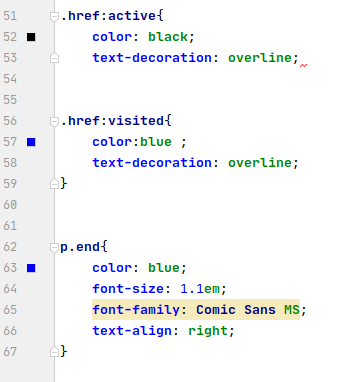
.href:active{
color: black;
text-decoration: overline;
.href:visited{
color:blue ;
text-decoration: overline;
}
p.end{
color: blue;
font-size: 1.1em;
font-family: Comic Sans MS;
text-align: right;
}
Можете сказать в чём причина, почему не работают стили для последнего абзаца?
Буду очень благодарен!