Что именно не поняли? И задача-то какая?)
как реализовать такую таблицу не понял с style.css
не могу нарисовать имено такую таблицу
colspan, rowspan у <table>. https://html.com/tables/rowspan-colspan/
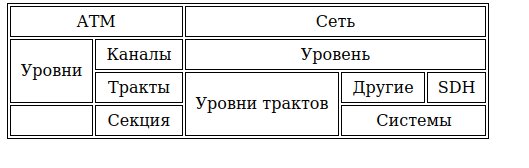
<table>
<tr>
<td colspan="2">АТМ</td>
<td colspan="3">Сеть</td>
</tr>
<tr>
<td rowspan="2">Уровни</td>
<td>Каналы</td>
<td colspan="3">Уровень</td>
</tr>
<tr>
<td>Тракты</td>
<td rowspan="2">Уровни трактов</td>
<td>Другие</td>
<td>SDH</td>
</tr>
<tr>
<td></td>
<td>Секция</td>
<td colspan="2">Системы</td>
</tr>
</table>
table, td {
border: 1px solid black;
}
td {
padding: 5px 10px;
text-align: center;
}
поможешь до конца сделать пожалуйста
Так а вы что делать будете?))
Это ж учебная задача, она нужна, чтобы попрактиковаться и научиться делать это.
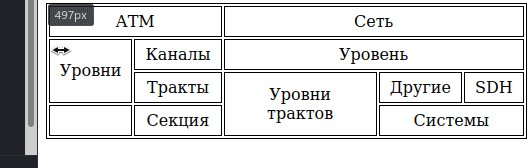
а как в тексте допустим в низ перенести? строку
Оно само переносится когда не хватает ширины.

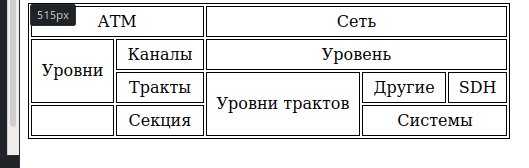
Если нужна какая-то определенная ширина, например:
table {
width: 600px;
}
не перенеслась
всё же немного не понял
Где, что, когда?
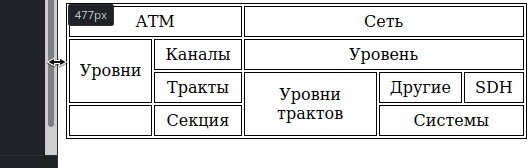
Выше же пример с совсем маленькой таблицей, в ней переносится когда примерно 400px ширина.
Окно браузера посжимайте )
так мне надо чтоб таблица выглядела изначально так а не при сжимание окна
Вряд ли.
Там половина ячеек вообще криво перенесена типа
Физическ
ий
Ширину ограничьте как выше, если она будет просматриваться на сильно широких мониторах )
спасиб ща попробую \
добавлю к ответу.можно сделать как вариан на dispay:grid такое с div.Мой ответ просто дополнение
Так тот же самый CSS, автору просто таблицу создать нужно.
