Здравствуйте, написал примитивного динозаврика из google hrome но при просмотре когда нажимаешь на клавишу прыжок не происходит помогите исправить.
sqript.js
const mario = document.getElementById("mario");
const truba = document.getElementById("truba");
document.addEventListener("keydown", function(event) {
jump();
});
function jump() {
if (mario.classList != "jump") {
mario.classList.add("jump")
}
serTimeout(function() { mario.classList.remove("jump") }, 300)
}
let isAlive = setInterval(function() {
let
marioTop = parseInt(window.getComputedStyle(mario).getPropertyValue("top"))
let marioTop = parseInt(window.getComputedStyle(truba).getPropertyValue("left"))
if (trubaleft < 50 && trubaleft > 0 && marioTop >= 140) {
alert("GAME OVER")
}
}, 10)
style.css
.game {
width: 800px;
height: 200px;
border-bottom: 2px solid rgb(179, 31, 31);
margin: auto;
}
#mario {
width: 50px;
height: 50px;
background-image: url(img/mario.png);
background-size: 50px 50px;
position: relative;
top: 150px;
}
#truba {
width: 40px;
height: 40px;
background-image: url(img/truba.png);
background-size: 40px 40px;
position: relative;
top: 110px;
left: 580px;
animation: trubaMov 1s infinite linear;
}
@keyframes trubaMov {
0% {
left: 580px;
}
100% {
left: -20px;
}
}
.jump {
animation: jump 0.3s linear;
}
@keyframes jump {
0% {
top: 150px;
}
30% {
top: 130px;
}
50% {
top: 80px;
}
80% {
top: 130px;
}
100% {
top: 150px;
}
}
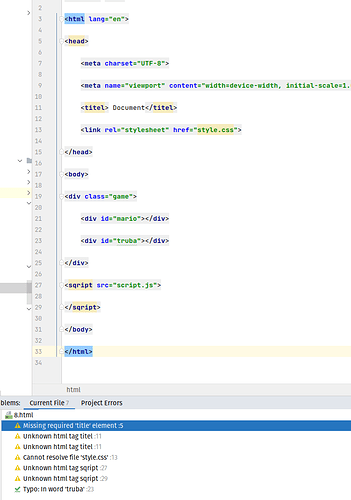
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<titel> Document</titel>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="game">
<div id="mario"></div>
<div id="truba"></div>
</div>
<sqript src="script.js">
</sqript>
</body>
</html>
 Хоть в блокноте пишите, текстовый редактор не влияет на работу кода.
Хоть в блокноте пишите, текстовый редактор не влияет на работу кода.