Суть:создал стандартное navbar меню, первое из примеров в документации bootstrap.
Цель:сделать так, чтобы меню navbar-collapse заменялось на navbar-toggler при уменьшении размера до lg, то есть когда доходит до 992px, чтобы меню скрывалось и заменялось бургером. По стандарту это происходит при уменьшении до md (768px)
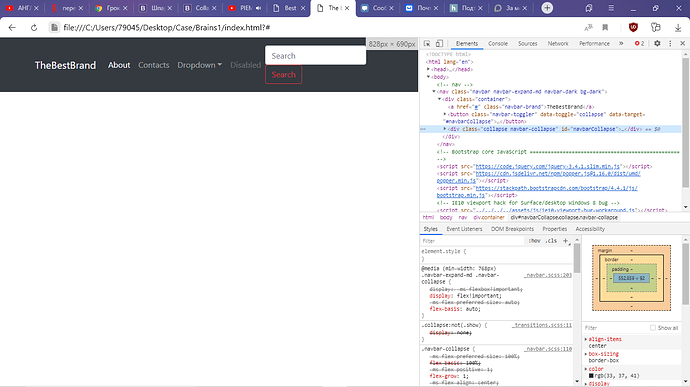
Проблема: не понимаю как это реализовать. Все что мог перепробовал. Иначе получается такая фигня, как на скрине, который прикрепил.
Someone help me!!!
Пишу на форум впервые, надеюсь, кто-нибудь это хотя бы прочитает)
navbar-expand-xl?
https://getbootstrap.com/docs/4.0/components/navbar/#responsive-behaviors
Navbars can utilize
.navbar-toggler,.navbar-collapse, and.navbar-expand{-sm|-md|-lg|-xl}classes to change when their content collapses behind a button. In combination with other utilities, you can easily choose when to show or hide particular elements.
1 лайк
Yesss , yesss, yessss!!! WOOOOW! THANKS A LOT!!! navbar-expand-md было, даже подумать не мог, что именно этот класс влияет на коллапс! СПАСИБО БОЛЬШОЕ, СТОЛЬКО ВРЕМЕНИ НА ТАКУЮ МЕЛОЧЬ УГРОБИЛ))))