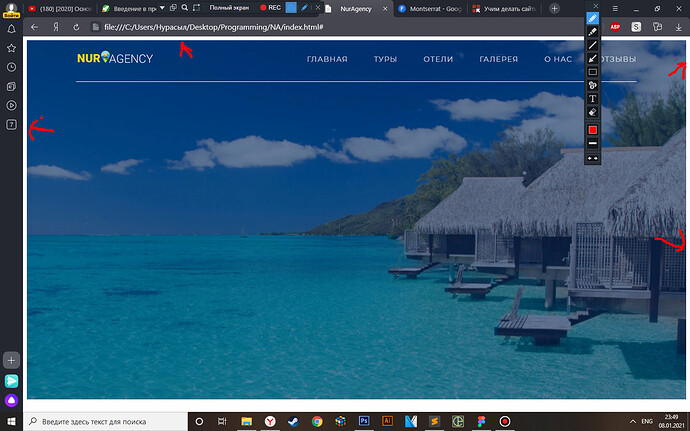
Думаю на фото видно этот пустой рамка(отметил красной стрелочкой), помогите убрать
Так а в коде что?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NurAgency</title>
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;900&display=swap" rel="stylesheet">
<link rel="icon" href="img/21.png" type="image/x-icon">
</head>
<body>
<header id="header" class="header">
<div class="container">
<div class="header__inner">
<div class="nav">
<img src="img/logo.png" alt="NurAgency">
</div>
<nav class="menu">
<a class="nav__link" href="#">Главная</a>
<a class="nav__link" href="#">Туры</a>
<a class="nav__link" href="#">Отели</a>
<a class="nav__link" href="#">Галерея</a>
<a class="nav__link" href="#">О нас</a>
<a class="nav__link" href="#">Отзывы</a>
</nav>
</div>
<div class="offer">
<h1 class="zg">Планируйте и подготовьтесь к путешествию, не выходя из дома</h1>
<p class="zg2">Онлайн тур-агенство для вас все сделают, вам осталось только собрать вещи в чемодан</p>
<a class="zg3" href="#">К путешествию!</a>
</div>
</div>
</header>
<section id="about" class="about">
<div class="container">
</div>
</section>
<footer id="footer" class="footer">
<div class="container">
</div>
</footer>
</body>
</html>
.body{
margin:0;
padding:0;
font-family: 'Montserrat', sans-serif;
color:black;
font-size:14px
}
.container{
width: 1170px;
margin:0 auto;
}
.header{
width:100%;
background:#2AA5EB url('../img/intro-bg.jpg')
no-repeat center/cover;
}
.menu a{
opacity: 0.75;
text-transform: uppercase;
text-decoration: none;
font-size: 15px;
font-weight: 100;
font-family: 'Montserrat', sans-serif;
transition: opacity .1s linear;
letter-spacing: .1em;
}
.menu a:hover{
opacity: 1;
text-decoration: underline;
}
.nav__link{
color:#fff;
margin-left: 50px;
}
.header__inner{
align-items: center;
padding:25px 0;
display: flex;
justify-content: space-between;
border-bottom: 1px solid #fff;
}
.zg{
margin-top: 75px;
margin-left:0px;
margin-right: 370px;
margin-bottom:40px;
text-transform: uppercase;
color:#fff;
font-family: 'Montserrat' , sans-serif;
font-size: 33px;
width: black;
}
.zg2{
font-family: 'Montserrat',sans-serif;
font-size:18px;
color:#fff;
font-weight: 300
margin-left:0px;
margin-right: 770px;
margin-bottom:40px;
}
.zg3{
display: block;
font-size: 20px;
text-align: center;
letter-spacing: 0.1em;
padding: 17px 47px;
border: 1px solid #fff;
width: 238px;
transition: all 0.5s ease;
text-decoration: none;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
color:#fff;
}
.zg3:hover{
background: #fff;
color: #000;
}
.offer{
text-transform: uppercase;
margin-top: 75px;
}
NA.zip (1.8 КБ)
Можете посмотреть код и рассказать о проблеме, пожалуйста!
.body это когда class="body", для просто элемента <body> надо без точки.