Всем привет!
Только на тильду не отсылайте.
Надо именно в adobe muse
В общем есть код нужного мне меню от стороннего разработчика. есть css js и сам html
Данное меню работает, если сразу html располагается после body
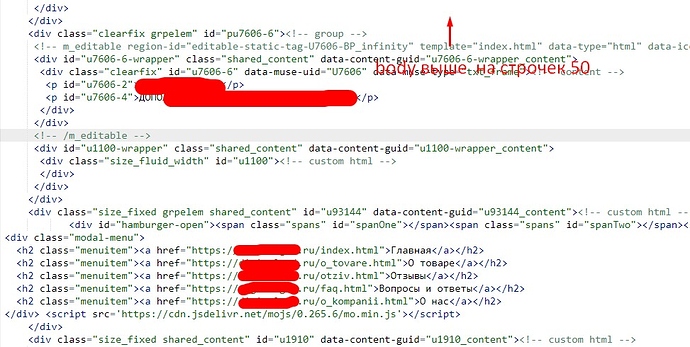
Но когда через программу adobe muse делаю, то кусок кода меню ставится внутри других div и меню не работает…
Пробовал и через виджет ставить. и отдельно слой для виджета выделять и ставить его в иерархии самым первым- не помогло. сначала много строчек кода после body div и прочее а потом мой кусок кода ставится…
Я не могу понять можно ли оставив код на том месте куда его ставит прога, заставить как -то работать, сделав изменения если надо в css js и в самом html коде меню…
Вот код от меню
<div id="hamburger-open"><span class="spans" id="spanOne"></span><span class="spans" id="spanTwo"></span><span class="spans" id="spanThree"></span></div>
<div class="modal-menu">
<h2 class="menuitem"><a href="/index.html">Главная</a></h2>
<h2 class="menuitem"><a href="/o_tovare.html">О товаре</a></h2>
<h2 class="menuitem"><a href="/otziv.html">Отзывы</a></h2>
<h2 class="menuitem"><a href="/faq.html">Вопросы и ответы</a></h2>
<h2 class="menuitem"><a href="/o_kompanii.html">О нас</a></h2>
</div>
<script src='https://cdn.jsdelivr.net/mojs/0.265.6/mo.min.js'></script>
<script src="/supermenu/js/index.js"></script>
Далее css в Head подключается как надо. Скрипты тоже подключаются через виджет нормально.
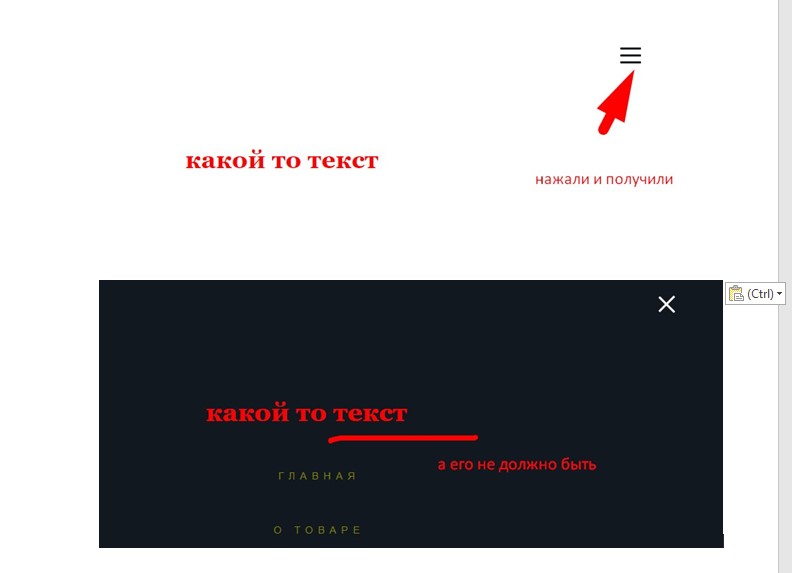
Но вот сам этот код встает примерно так, как на скрине:
Что прописать может в css нужно?