Здравствуйте,
Как отобразить все подсказки JS в VS Code?
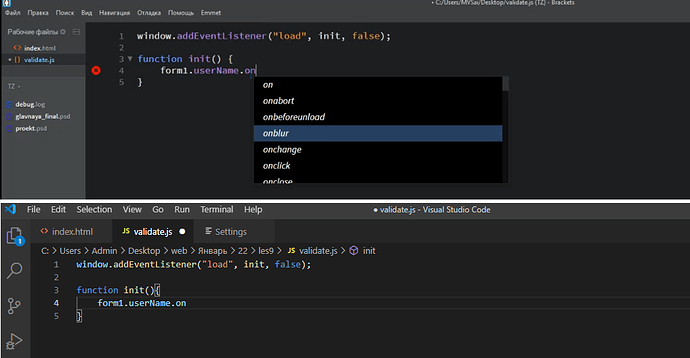
Допустим при наборе кода я пишу onchange и оно не отображается при его наборе мол данного события в VS Code не существует.
Что в итоге я могу сказать: если отображаются подсказки в VS Code то не все.
(Верхняя часть скрина как должно быть а нижняя как есть сейчас)
Подсказки и т.д. лучше всего в полноценных IDE типа PhpStorm/WebStorm.
Пример выглядит сложным, сверху Brackets точно знает, что это именно инпут формы, а не просто выдает это на чтоугодно.on?
Ну и вообще лучше использовать addEventListener, а не on ) Например, потому что если где-то еще подписать так еще один обработчик, то первый уберется.
Думаю в VS Code больше упор на всякие современные фишки, распознавание типов по JSDoc, импортам из библиотек и т.д., а не угадывание, что form1 это ID формы в каком-то HTML файле. Такое уже мало кто делает в реальных проектах.
JavaScript Programming with Visual Studio Code
1 лайк